Heb of werk jij binnen een organisatie met een eigen website? Dan is het belangrijk dat je de nieuwe WCAG-richtlijnen naleeft. Dit zijn richtlijnen waarmee je je website of app toegankelijk maakt voor mensen met een vorm van een beperking: in de lichtste mate tot aan grotere beperkingen.
Ga direct naar:
Over de wetgeving WCAG
Een aantal jaar geleden was toegankelijkheid nog een keuze. Alleen overheidsorganisaties hielden zich toen wegens verplichtingen aan de WCAG-richtlijnen.
Deze richtlijnen zijn in de afgelopen jaren aangescherpt. Want: elke website hoort voor iedereen, met of zonder beperking, toegankelijk te zijn.
Daarom is in 2019 de Europese Accessibility Act aangenomen. Vanaf 2025 is het voor iedereen met een KVK of een equivalent in de EU verplicht om de WCAG-normen na te leven.

WCAG 2.1, 2.2 en 3 richtlijnen
De richtlijnen WCAG 2.1 en 2.2 zijn enige tijd verplicht voor overheidsorganisaties. Maar net zoals een telefoon zich doorontwikkeld, ontwikkelen richtlijnen zich ook door. Dit komt omdat standaarden in browsers veranderen. WCAG 2 (2.1 en 2.2) is nu nog de standaard, maar in de komende jaren gaan we over tot WCAG 3. Deze nieuwe detail-veranderingen kan je hier teruglezen.
Wat zijn de WCAG-richtlijnen?
De richtlijnen leggen uit hoe webcontent toegankelijk kan worden gemaakt voor een zo breed mogelijk publiek.
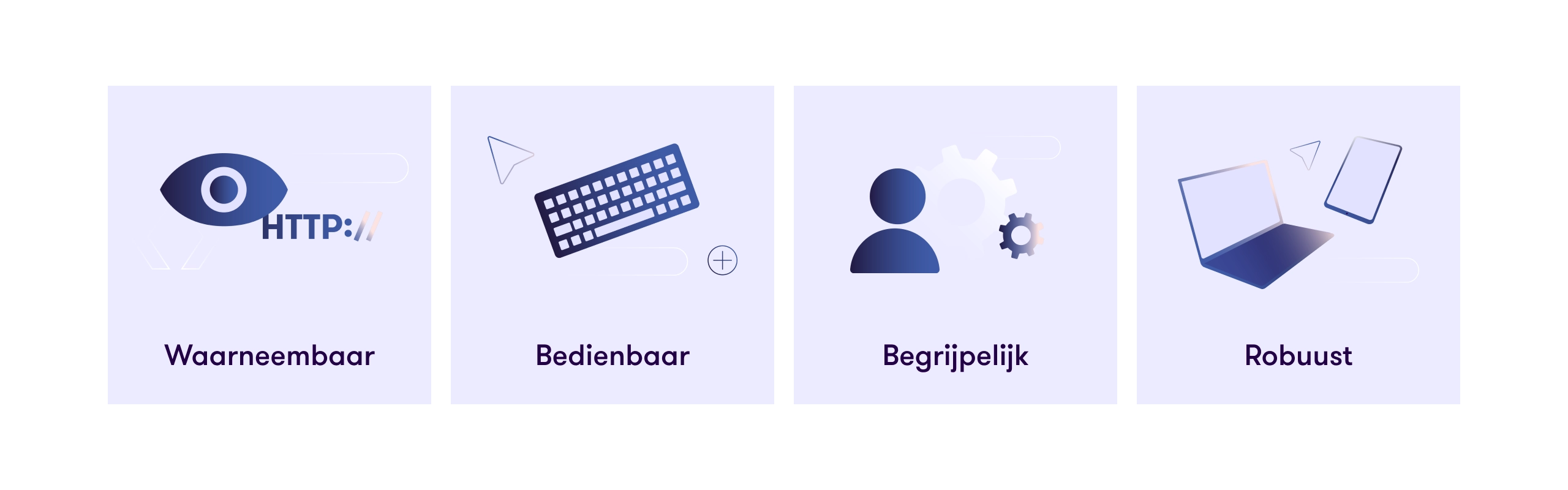
Deze WCAG-richtlijnen zijn gebaseerd op 4 principes:
Waarneembaar: mensen moeten de website kunnen ervaren en gebruiken met de zintuigen die voor hen beschikbaar zijn.
Bedienbaar: mensen moeten content kunnen vinden en gebruiken.
Begrijpelijk: mensen en software moeten de content kunnen begrijpen en snappen hoe de website werkt.
Robuust: de content moet betrouwbaar geïnterpreteerd worden door een breed scala van user agents, zoals Google
Meer inhoudelijk weten over deze 4 principes? WCAG legt per principe uit wat je kan doen voor jouw website.

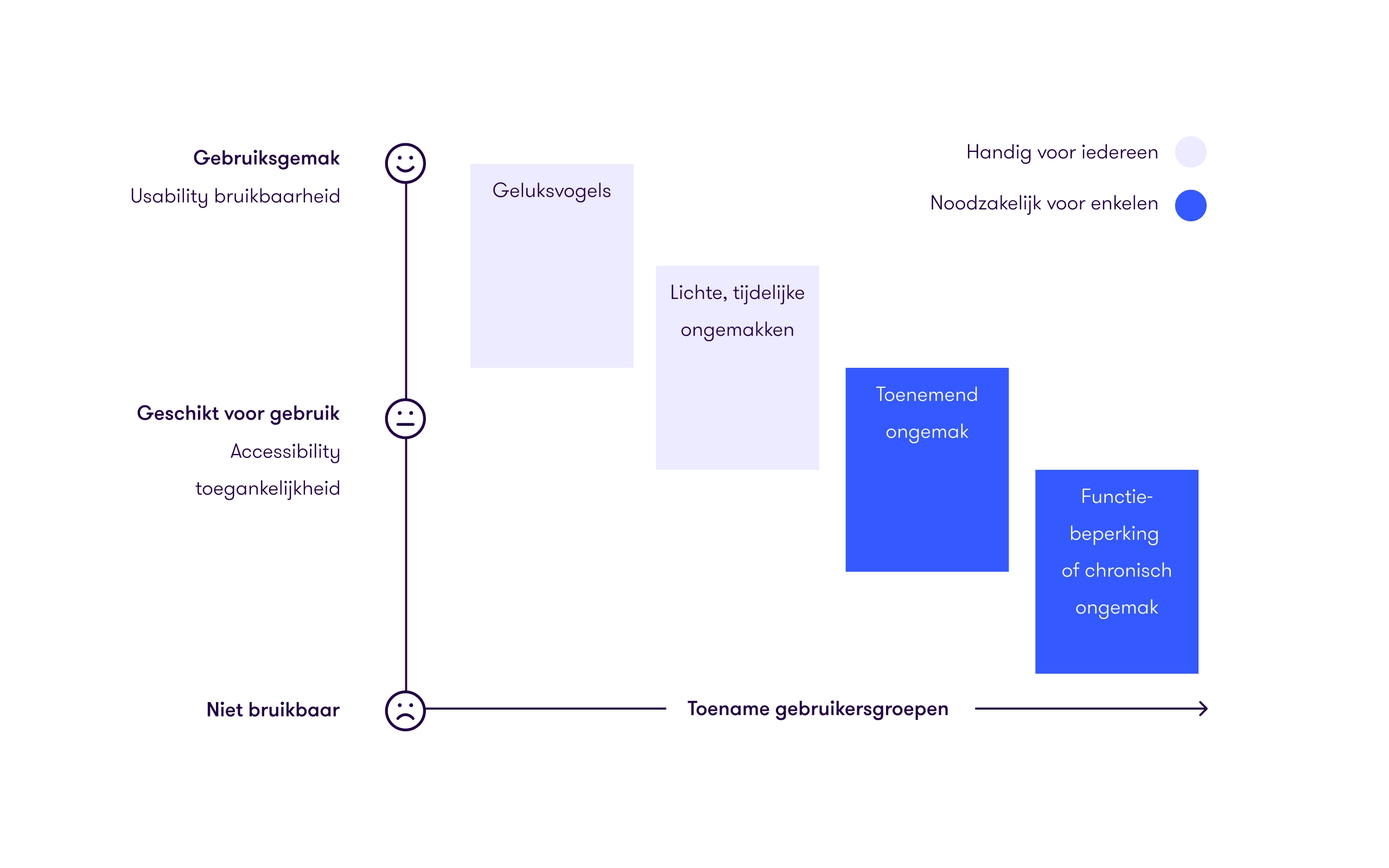
De verschillende vormen van beperkingen
Je hebt verschillende soorten beperkingen: van motoriek, lichamelijk tot zintuigelijk. Deze delen we op in 3 gradaties: A, AA en AAA.
Het A-level: lichte mate van beperking
Bij het A-level moet je bijvoorbeeld denken aan kleurenblindheid. Met een simpel en duidelijk kleurencontrast op je website zorg je er al voor dat je website voor al deze mensen toegankelijker is.
Het AA-level: gemiddelde mate van beperking
Stel: iemand heeft dyslexie of is laaggeletterd. Dan kan je bijvoorbeeld spraakmogelijkheden toepassen of letters vergroten.
Het AAA-level: hoogste mate van beperking
In dit level zit je op het snijvlak dat iemand dermate beperkt is, bijvoorbeeld wanneer je geen zicht hebt. Voornamelijk overheidswebsites moeten aan deze richtlijnen voldoen. Mits je een website goed hebt ingericht, kan deze doelgroep nog wel gebruik maken van je website. Denk aan een voorleesfunctie en ALT-teksten.
Wat kan je zelf als ondernemer doen?
Je denkt misschien: de kosten die ik moet steken in het optimaliseren van mijn website wegen niet op tegen de inkomsten die ik daaruit haal. Maar de basisoplossingen liggen voor de hand en zijn makkelijk oplosbaar.
Bespaar me je tips, ik wil graag jullie expertise inzetten om dit op mijn website te regelen.
Rekening houden met contrast
We hebben het hierboven al even benoemd. Maar rekening houden met contrast is echt een easy-score. Met de contrast-checker kan je heel makkelijk testen hoe je fontkleuren werken voor de verschillende A-levels op een achtergrond. Ook kan je checken of de kleur van een linktekst werkt.

Omschrijf afbeeldingen met Alt-teksten
Als je een afbeelding toevoegt aan je website, dan moet deze ook een beschrijving krijgen. Dit noemen we Alt-teksten. Slechtzienden gaan namelijk met hun tab-toets door je website heen. Een afbeelding met de titel “547363” begrijpt niemand.
Zorg er dus voor dat:
Afbeeldingen tijdens het uploaden in het CMS al een duidelijke bestandsnaam hebben
De alt-tekst een duidelijke omschrijving heeft van wat er op de afbeelding te zien is. Dit hoeft niet langer te zijn dan één zin.
In de alt-tags ook het belangrijkste zoekwoord wordt meegenomen, mits dit relevant is voor de afbeelding.
Is het op jouw website nog niet mogelijk om alt-teksten toe te voegen? Dan moet dit via techniek ingeregeld worden. Of neem contact op voor het beste advies van een van onze developers.

Let op de begrijpbaarheid van teksten en taalniveaus
De overheid moet zich houden aan het B1 taalniveau. Dit is voor het grootste deel van de volwassen lezers begrijpelijk. Dit percentage ligt tussen de 80 en 90% van de lezers.

Gebruik een minimale lettergrootte
Op dit moment is 18 pixels de algemene, minimale lettergrootte. Maar dit verschilt per doelgroep. Zijn je klanten voornamelijk senioren of mensen op leeftijd? Dan hanteer je structureel een groter lettertype.
Interessant: senioren zetten mobiele schermen vaak op het allergrootst. Zij hebben veel minder in beeld omdat ze andere instellingen gebruiken. Check dit zelf eens op je eigen website. Dan oogt je website vast en zeker heel anders!
Algemene accessibility-check met Lighthouse
Benieuwd hoe je website op dit moment scoort? De Lighthouse-tool zit op iedere Chrome browser. Je kan je pagina toetsen op het technische stuk van toegankelijkheid. Je krijgt direct je score te zien met een advies wat er beter kan op je website.
Snelkoppeling naar Lighthouse
Via Windows: F12 of Control+Shift+I
Via Mac: Command+Option+I
Gebruik eens de voorleesfunctie bij je eigen website
Leuke tip: je computer heeft een voorleesfunctie. Zet deze eens aan en ga met je tab-toets door je website heen. Dan zie én hoor je hoe je website is opgebouwd. Maar ook hoe snel je de mist in kan gaan, hoe makkelijk je het kan oplossen en in welke details het kan zitten.

Help, hoe moet ik dit allemaal doen?
We snappen dat dit veel nieuwe informatie is. Wij van Concept7 staan je graag bij! Zo kunnen we een scan uitvoeren op je website en je in begrijpelijke taal handvatten geven voor WCAG-verbeteringen op jouw website of app.
Blijf up-to-date met de WCAG-richtlijnen en rank hoger in Google
Naast dat de richtlijnen in 2025 gehandhaafd worden, is er nog een andere belangrijke reden waarom je je website wilt blijven optimaliseren. Want wanneer je de WCAG-richtlijnen volgt, scoor je beter in Google. Deze grootste zoekmachine neemt deze wetgeving al langere tijd zeer serieus. Geoptimaliseerde ALT-teksten zijn bijvoorbeeld een must-have voor SEO.
Waarom investeren in je website met Concept7?
Ben je van plan om je website opnieuw in te richten of wil je een nieuwe website bouwen? Dan bespaar je sowieso gigantisch veel geld en tijd als je vanaf moment 1 de WCAG-basics meeneemt.
Wanneer wij samen met jou je website bouwen, nemen wij de belangrijkste richtlijnen automatisch mee. We hebben de beste experts in ons team die al jaren gebruiksvriendelijk- en toegankelijkheid onder de loep nemen.
Human centered design: zet je doelgroep centraal
Onze belangrijkste werkwijze is human centered design. Dit betekent dat wij niet direct gaan bouwen aan je website of app, maar dat we eerst onderzoek doen naar je doelgroep. We gaan echt met ze rond de tafel, luisteren naar hun behoeften en de dingen waar ze tegenaan lopen in de reis van product of service-oriëntatie, aanschaf tot en met aftersales.
Voorbeeldcase: een website-redesign van een 5-sterrenhotel
Voor deze specifieke klant wilden we weten: is hun website gebruiksvriendelijk en wordt deze als toegankelijk ervaren? Een van onze respondenten was een rolstoelgebruiker. Hij nam ons mee in zijn ervaring met het boeken van een hotelkamer: “Ik gebruik de kamerfoto’s op de website om te kijken of ik tussen het bed en de muur kan komen. Ik moet kunnen zien of ik die draai kan halen naar de badkamer. Dat is drama op al die websites. Ik moet altijd nabellen voor meer informatie”.
Samen met ons een website realiseren die voor al je doelgroepen werkt?
Toegankelijkheid is de eerste stap naar inclusive design
Wat brengt de toekomst? Accessibility is de eerste stap naar inclusive design. Je maakt met je website geen onderscheid meer tussen cultuur, ras, etniciteit of beperkingen. Een website die voor alle doelgroepen verwelkomt en dus meer oplevert: willen we dat niet allemaal?
Wat weet je nu over WCAG-richtlijnen
In deze blog ben je weer een stuk wijzer geworden over het opbouwen van een toegankelijke website en de WCAG-richtlijnen.
In het kort. Je leeft de WCAG-richtlijnen na door:
Je tekst leesbaar en begrijpelijk te maken;
Technische aanpassingen door te voeren;
Visuele aanpassingen door te voeren;
Goed te kijken naar de inhoud van je afbeeldingen en tekst.
Ja, Concept7 maakt je website of app graag WCAG-klaar!
Heb je vragen aan de hand van dit artikel of wil je sparren met een van onze collega’s? We kunnen in begrijpelijke taal handvatten geven voor WCAG-verbeteringen voor jouw specifieke website. Of het natuurlijk helemaal van je overnemen!
Meld je aan voor onze nieuwsbrief en ontvang maandelijks praktische inzichten, tips en tricks om je op weg te helpen naar online groei!
Vul hieronder jouw e-mail in en ontvang direct een handig weetje 🙂